Keeping Your Website AODA Compliant: Simple Methods

AODA – the Accessibility for Ontarians with Disabilities Act, aims to identify, remove, and prevent barriers for people with disabilities in regards websites in particular. It applies to private or a non-profit organization with more than 50 employees and public sector organizations.
Essentially it states that new public websites, significantly refreshed websites and any web content posted after January 1, 2012, must meet Web Content Accessibility Guidelines (WCAG) 2.0 Level A. By 2021 these websites must now meet WCAG 2.0 Level AA, with a few exceptions.
Here then is a list of 5 things you can do to keep your website AODA compliant. It’s not a comprehensive list, but it is 5 issues that are often preventing them from passing.
1. Missing alt tags in images
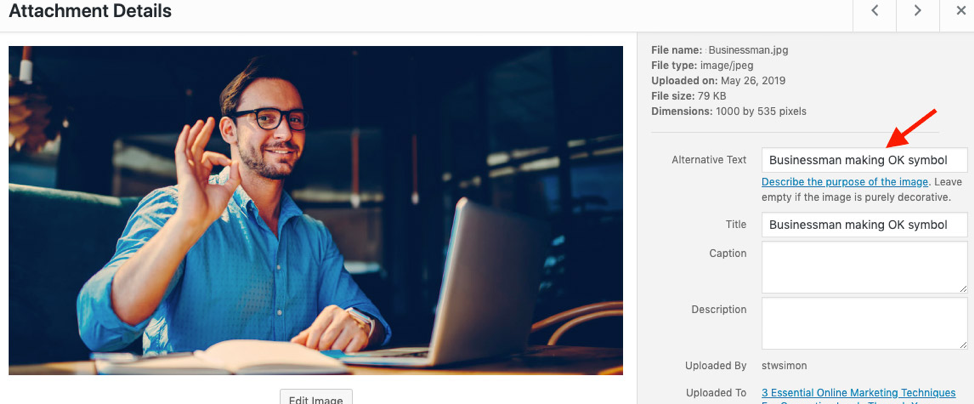
Alt tags are a place to specify the description of an image, and what they are used for is to describe the image to anybody viewing the website who may be visually impaired, or has images disabled in their web browser. Alt tags can be added by code, or most systems these days have a handy place to enter them.

2. Header Issues
HTML has a structure, and the structure is used to help describe the page to assistive technologies. The H1 tag is the main headline on the page. Following that there is h2, h3, all the way down to h6, and then bold text and your body copy. Ideally you shouldn’t jump from h1 to h3, without having an h2 first. Using bold text as a heading will also cause a site to not pass compliance.
3. Colour Contrast Issues (text colours and backgrounds)
If you’re putting coloured text on top of a coloured
background, it’s important to make sure there is enough contrast between the
two colours.
There are contrast
checkers out there where you can put in your two colours and it will tell
you if there is sufficient contrast between them to check.
4. Multiple elements with the same ID
ID tags are often used for styling, and they’re also used by assistive technologies when reading the page. An ID of a given name should only be used once on a page, otherwise it confuses things – both for the look of the page as well as the accessibility
5. Broken Links
Links need to do what they say they are going to do, so if a link goes to a page that isn’t working anymore the site won’t pass the accessibility checks. Luckily there are plenty of link checkers out there that you can use to scan your site for broken links.
Contact us today if you’d like us to check your site for AODA compliance.
